本文共 1980 字,大约阅读时间需要 6 分钟。
自从android5.0开始以后,google就推出了一套UI设计语言materialdesign,俗称:材料设计。其中一个最直观的效果就是涟漪效果,就是可以点击的控件会有一个波浪的效果。这个效果就是RippleDirawable。今天就来研究下这个RippleDrawable。
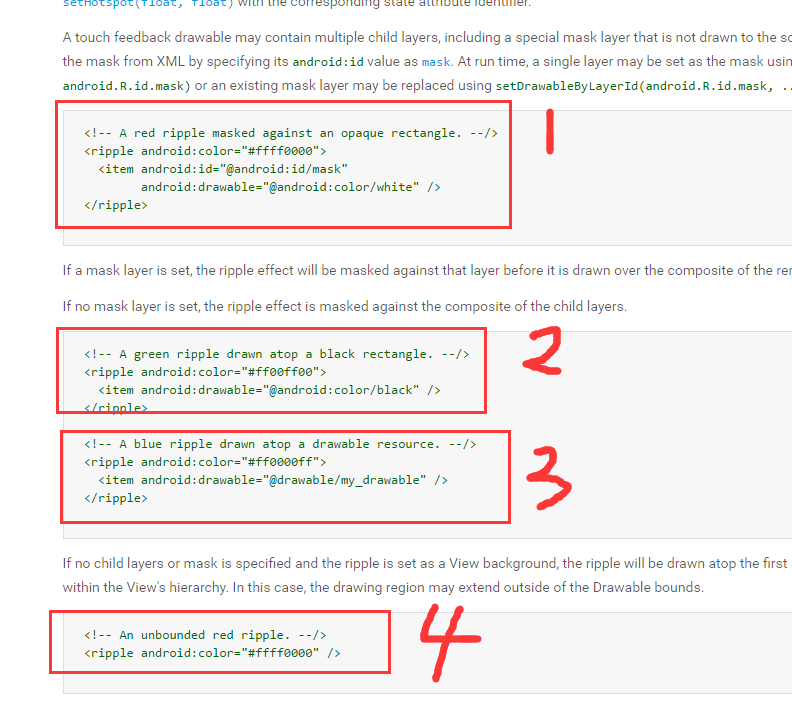
下面是官方文档,也非常简明,下面就是我按照官方的代码来测试
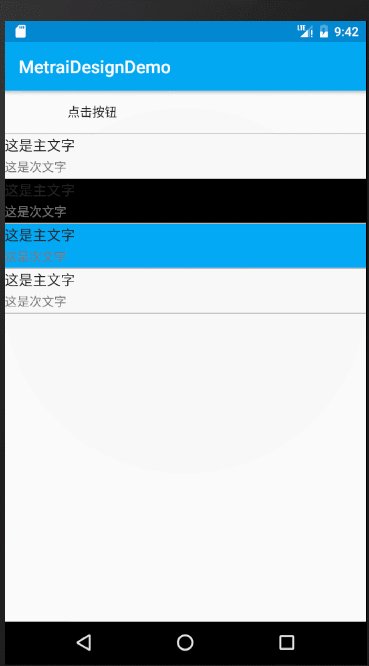
效果图如下:
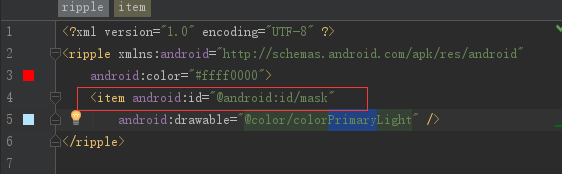
这里做解释:
- android:color 这个属性是涟漪波浪的颜色
- android:drawable 这个属性既可以是color,也可以是drawable资源,它是与android:id=”@android:id/mask” 紧密相关的
- 第4种效果一般使用在checkBox,RadioBox之类的,特别是toolbar和actionbar上面的按钮点击效果就是这种,一般就是使用在小巧的导航按钮上面
一、id mask类似一个标记,
如果有该属性,android:drawable就被忽略了。
如果没有该属性,android:drawable就作为了控件的背景,在你点击控件的时候,会有和android:color的一个混合颜色。
先看看效果:
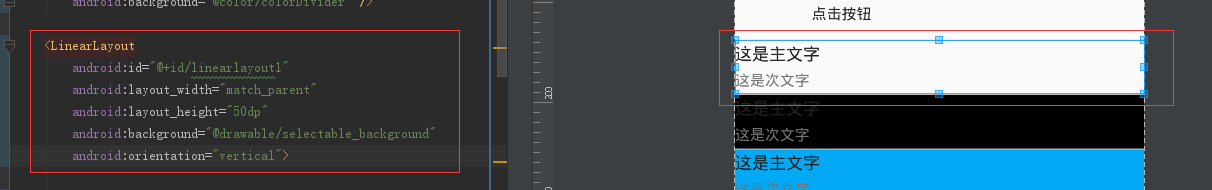
这个是要做实验的layout。
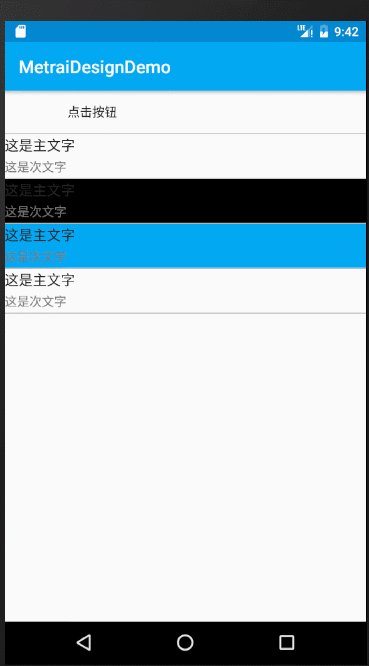
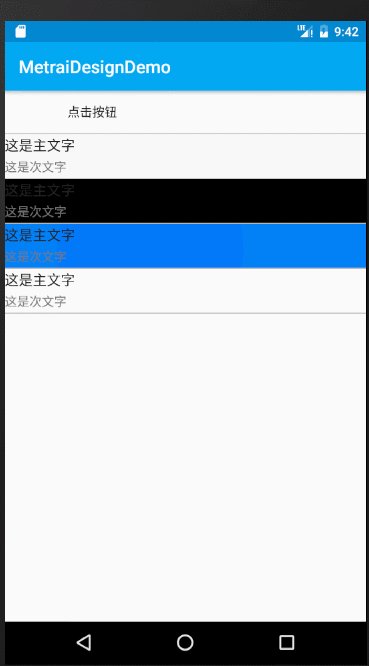
有android:id=”@android:id/mask” 的时候:
可以看到,有mask的时候,android:drawable就被忽略了
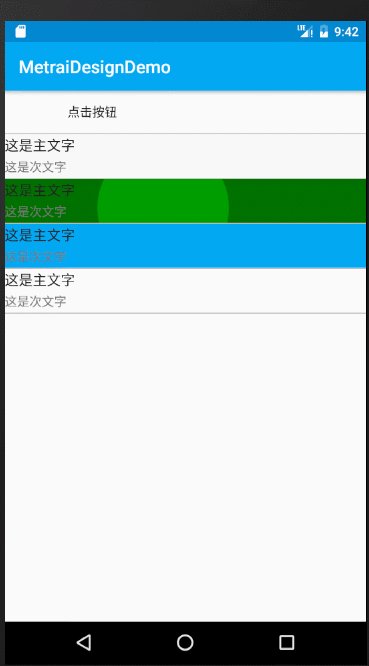
没有android:id=”@android:id/mask” 的时候:
二、对于第一幅图中第4种现象:
官方翻译是:如果没有定义子层和遮罩层,波纹(Ripple)会设置成View的背景,波纹将绘制在View的层级结构最高的父节点背景。在这种情况下,绘图区域可能延伸到可绘制的边界外。
三、兼容5.0以下的点击效果
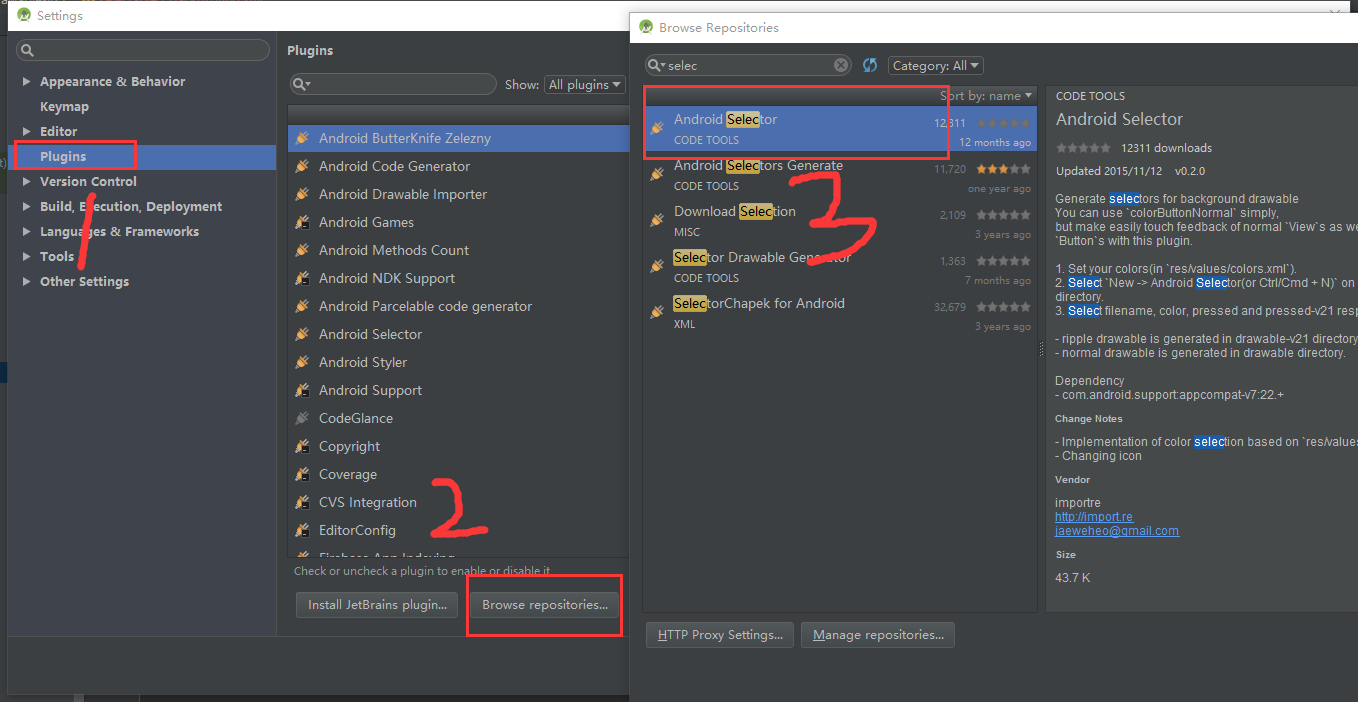
很不幸的是RippleDrawable是android5.0以后推出的,它不支持5.0以前的版本,这里推荐安装一个AndroidSelector插件,可以自动化生产兼容的资源文件。安装如下:
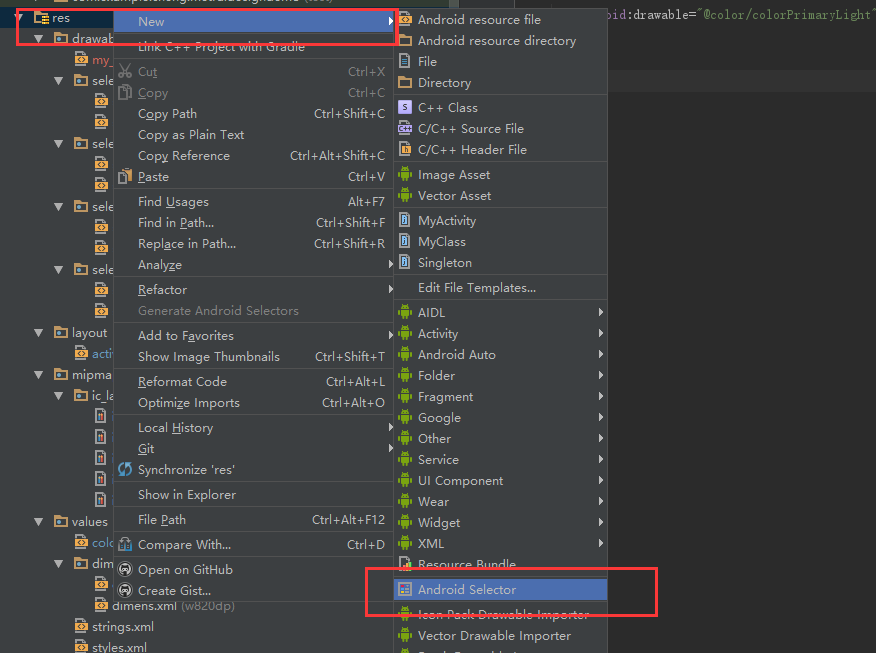
安装了之后要重启才能生效,我这里安装过了,就没有那个install按钮了。重启android studio之后,就按如下步骤:res右键 -》 new -》 Android Selector
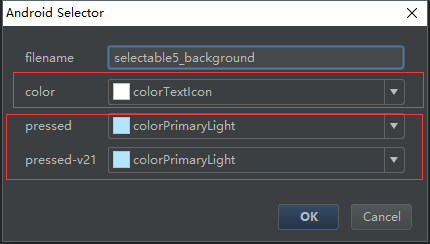
点击了Android Selector就会出现一个选择框
- filename :要生成drawable资源的名称
- color : 控件的背景颜色
- pressed : 控件按压后的背景颜色
- pressed-v21 : 5.0点击的涟漪颜色
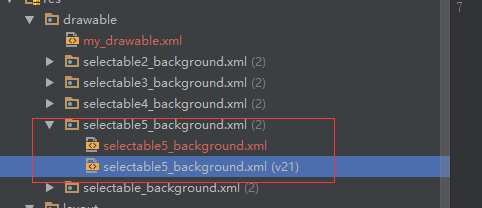
点击ok后,生成了如下的两个文件:
selectable5-backgroud : 5.0以下控件的selector资源文件
selectable5-backgroud (v21): 5.0 以上控件的RippleDrawable资源文件
当你的手机系统是高于android 5.0的,那么系统就会选择RippleDrawable文件,如果手机系统低于android5.0,则选择selector文件
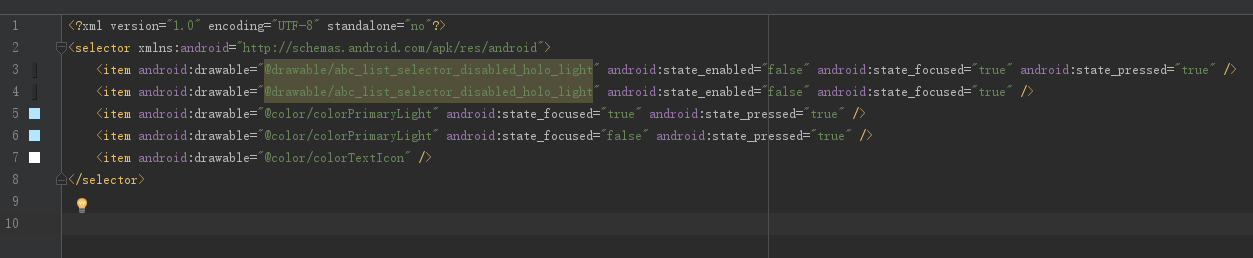
生成的selector文件如下:
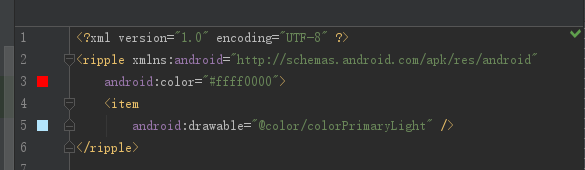
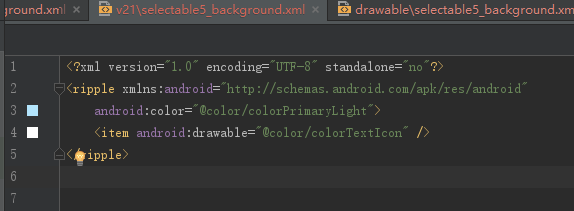
生成的RippleDrawable资源文件如下:
演示效果如下:
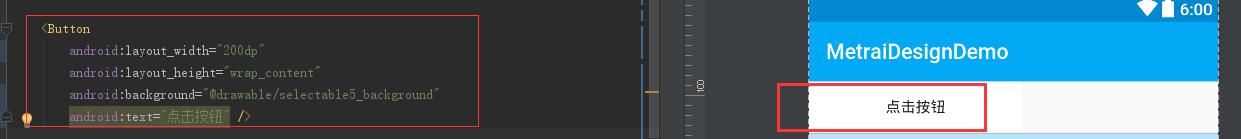
给一个button设置background
5.0以上的点击效果如下:
5.0以下的点击效果如下:
四、修改全局波浪效果
如果你想整体修改波纹颜色,就在style中覆盖android:colorControlHighlight 属性。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
全局按钮的点击效果如下:
这样就修改好了全局点击的波浪效果。